Pinterest.com is a Visual Picture and Video Social Bookmarking Webite. You can think about it an internet based pin-board or album, where folks "pin" things that like and would like to share with people to delight in. There is additionally an extremely appealing targeted traffic source element to the place.
My respectable readers In This Tutorial I am Gonna Teach You .......
Adding Pinterest Pin It Button (With Counter) To Blogger Every Post ....
Okey ...Just Follow me...
Sign in Blogger & Go to Dashboard & Make back up your template..
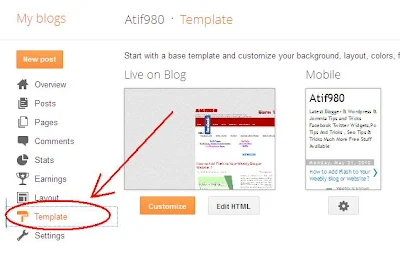
Click " Template "
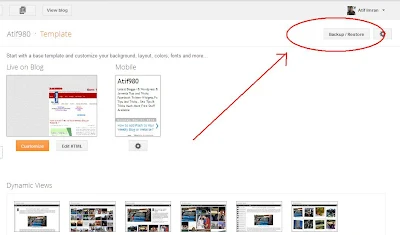
Click " Backup / Restore "
Click " Download Full Template "
Okey Now select your favorite Pin it Button
No Count
<b:if cond='data:blog.pageType == "item"'>
<a href="http://pinterest.com/pin/create/button/" class="pin-it-button" count-layout="none"><img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a>
</div>
</b:if>
Horizontal

<b:if cond='data:blog.pageType == "item"'>
<a href="http://pinterest.com/pin/create/button/" class="pin-it-button" count-layout="horizontal"><img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a>
</div>
</b:if>
Verticl
<b:if cond='data:blog.pageType == "item"'>
<a href="http://pinterest.com/pin/create/button/" class="pin-it-button" count-layout="vertical"><img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a>
</div>
</b:if>
Now Go to Dashboard & Click on " Template "
Click on '" Edit Html "
Now Check on " Expand Widget Templates "
Press " Ctrl + F " search
<div class='post-header-line-1'/>
Past your favorite code after " <div class='post-header-line-1'/> "
Save Template (show top of every post )
If you want show on bottom on every post
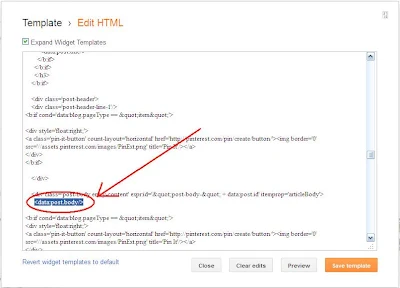
Search " <data:post.body/> "
Past code after " <data:post.body/> "
Save template..
if you want change the position of pin it button
Add these lines after " <b:if cond='data:blog.pageType == "item"'> "
Left
<div style="float:left;">
Right
<div style="float:right;">
Center
<div style="float:right;">
Mission Complete ....Vist & See Result
See Video Tutorial











0 comments:
Post a Comment