In these days pinterest is very popular and hot topic in world of social media..My previous Tutorial post about " How To Add Pinterest Pin It Button To Blogger Every Post ".Now in this post i am gonna teach you
How to add a Pinterest Follow button in your blogger blog and also how to add in every post?
Okey my respectable readers let's see how to ?
Very easy and simple ...just follow me....
Sign in Blogger & Go to Dashboard & Make back up your template..
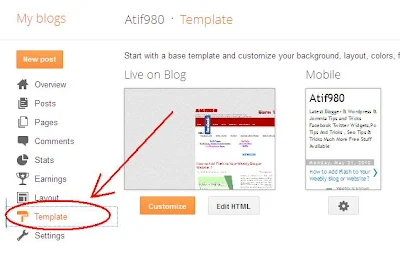
Click " Template "
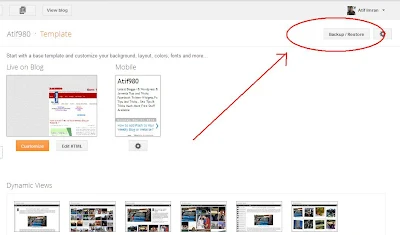
Click " Backup / Restore "
Click " Download Full Template "
Okey Now select your favorite pinterest follow me button
<a href="http://pinterest.com/Atif980/"><img src="http://passets-cdn.pinterest.com/images/about/buttons/follow-me-on-pinterest-button.png" width="169" height="28" alt="Follow Me on Pinterest" /></a>
<a href="http://pinterest.com/Atif980/"><img src="http://passets-cdn.pinterest.com/images/about/buttons/pinterest-button.png" width="80" height="28" alt="Follow Me on Pinterest" /></a>
<a href="http://pinterest.com/Atif980/"><img src="http://passets-cdn.pinterest.com/images/about/buttons/big-p-button.png" width="60" height="60" alt="Follow Me on Pinterest" /></a>
<a href="http://pinterest.com/Atif980/"><img src="http://passets-cdn.pinterest.com/images/about/buttons/small-p-button.png" width="16" height="16" alt="Follow Me on Pinterest" /></a>
Important Tip;
Atif980 Replace with your " Pinterest " username
Now Go to Dashboard & Click on " Template "
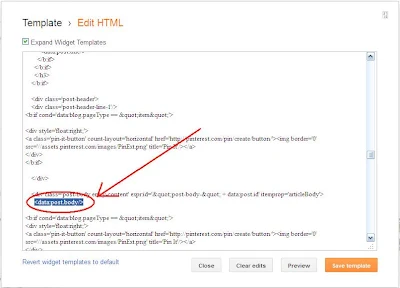
Click on '" Edit Html "
Now Check on " Expand Widget Templates "
Press " Ctrl + F " search
<div class='post-header-line-1'/>
Past your favorite code after " <div class='post-header-line-1'/> "
Save Template (show top of every post )
If you want show on bottom in every post
Search " <data:post.body/> "
Past code after " <data:post.body/> "
Save template..
Mission Complete ....Vist & See Result
See Video Tutorial














0 comments:
Post a Comment