How to Split Header in Blogger ?
Or
How to Put Adsense in Blogger Header?
Lets How ?
Very Simple & Easy ......Just Follow Me....Step By Step
Sign in Your Blogger Account
Click on " Design " Tab
Click on " Edit Html " Tab
Uncheck " Expand Widget Templates "( if Check " )
Now Press " Ctrl + F " & Search This
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Like This Screen Shot
Just Below The Above Code, Paste The Following Code ( See Screen Shot )
<b:section id='header-right' showaddelement='yes'/><div style='clear: both;'/>
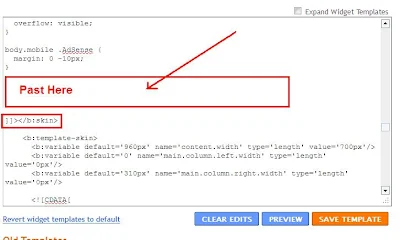
Ok....Now Search This
]]></b:skin>
Past the Following Code Just Above " ]]></b:skin> "
#header {display:inline-block;_float:left;}
#header-right {display:inline-block;float:right;padding:15px 15px 15px 15px;}
#header-right .widget {margin:0;}
body#layout #header {width: 50%;}
body#layout #header-right {width: 50%;}
#header-right {display:inline-block;float:right;padding:15px 15px 15px 15px;}
#header-right .widget {margin:0;}
body#layout #header {width: 50%;}
body#layout #header-right {width: 50%;}
Search This Code
]]> </b:template-skin>
Just Above That, Paste The, Following Code
#layout #header {width: 50%; float: left;}
#layout #header-right {width: 50%; float: right;}
Ok....Now Save Template & See Result
See Video Tutorial










0 comments:
Post a Comment