It is Very Simple and Easy !!
Just Follow Me...
Sign in Your Blogger Account
Click on " Design " Tab
Click on " Edit Html " Tab
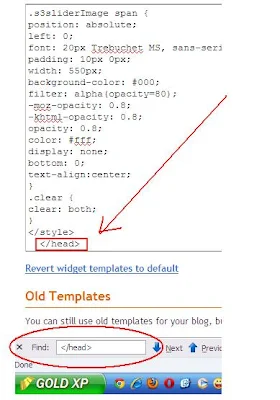
Press " Ctrl + F " and Find
</HEAD>
Ok !!! Now Copy below Java Script code and paste it just before the </head> tag .
Next Step !!!!
Click on " Design "
Click on " Add New Gadget "
Select " Html / Javascript "
Copy below Html code and paste it and Save !!!
See results
Increase or Decrease speed of slideshow, change the value 4000.
See Video Tutorial
Just Follow Me...
Sign in Your Blogger Account
Click on " Design " Tab
Click on " Edit Html " Tab
Press " Ctrl + F " and Find
</HEAD>
Ok !!! Now Copy below Java Script code and paste it just before the </head> tag .
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'></script>Save Template.....
<script type='text/javascript'>
//<![CDATA[
/* ------------------------------------------------------------------------
s3Slider
Developped By: Boban Karišik -> http://www.serie3.info/
CSS Help: Mészáros Róbert -> http://www.perspectived.com/
Version: 1.0
Copyright: Feel free to redistribute the script/modify it, as
long as you leave my infos at the top.
-------------------------------------------------------------------------- */
(function($){
$.fn.s3Slider = function(vars) {
var element = this;
var timeOut = (vars.timeOut != undefined) ? vars.timeOut : 4000;
var current = null;
var timeOutFn = null;
var faderStat = true;
var mOver = false;
var items = $("#" + element[0].id + "Content ." + element[0].id + "Image");
var itemsSpan = $("#" + element[0].id + "Content ." + element[0].id + "Image span");
items.each(function(i) {
$(items[i]).mouseover(function() {
mOver = true;
});
$(items[i]).mouseout(function() {
mOver = false;
fadeElement(true);
});
});
var fadeElement = function(isMouseOut) {
var thisTimeOut = (isMouseOut) ? (timeOut/2) : timeOut;
thisTimeOut = (faderStat) ? 10 : thisTimeOut;
if(items.length > 0) {
timeOutFn = setTimeout(makeSlider, thisTimeOut);
} else {
console.log("Poof..");
}
}
var makeSlider = function() {
current = (current != null) ? current : items[(items.length-1)];
var currNo = jQuery.inArray(current, items) + 1
currNo = (currNo == items.length) ? 0 : (currNo - 1);
var newMargin = $(element).width() * currNo;
if(faderStat == true) {
if(!mOver) {
$(items[currNo]).fadeIn((timeOut/6), function() {
if($(itemsSpan[currNo]).css('bottom') == 0) {
$(itemsSpan[currNo]).slideUp((timeOut/6), function() {
faderStat = false;
current = items[currNo];
if(!mOver) {
fadeElement(false);
}
});
} else {
$(itemsSpan[currNo]).slideDown((timeOut/6), function() {
faderStat = false;
current = items[currNo];
if(!mOver) {
fadeElement(false);
}
});
}
});
}
} else {
if(!mOver) {
if($(itemsSpan[currNo]).css('bottom') == 0) {
$(itemsSpan[currNo]).slideDown((timeOut/6), function() {
$(items[currNo]).fadeOut((timeOut/6), function() {
faderStat = true;
current = items[(currNo+1)];
if(!mOver) {
fadeElement(false);
}
});
});
} else {
$(itemsSpan[currNo]).slideUp((timeOut/6), function() {
$(items[currNo]).fadeOut((timeOut/6), function() {
faderStat = true;
current = items[(currNo+1)];
if(!mOver) {
fadeElement(false);
}
});
});
}
}
}
}
makeSlider();
};
})(jQuery);
//]]>
</script>
<script type='text/javascript'>
$(document).ready(function() {
$('#s3slider').s3Slider({
timeOut: 4000
});
});
</script>
<style type='text/css'>
#s3slider {
background:#000000;
border:1px solid #818e8f;
width: 550px;
height: 200px;
position: relative;
overflow: hidden;
}
#s3sliderContent {
width: 550px;
position: absolute;
top:-14px;
padding: 0px;
margin-left: 0;
}
.s3sliderImage {
float: left;
position: relative;
display: none;
}
.s3sliderImage span {
position: absolute;
left: 0;
font: 20px Trebuchet MS, sans-serif;
padding: 10px 0px;
width: 550px;
background-color: #000;
filter: alpha(opacity=80);
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
color: #fff;
display: none;
bottom: 0;
text-align:center;
}
.clear {
clear: both;
}
</style>
Next Step !!!!
Click on " Design "
Click on " Add New Gadget "
Select " Html / Javascript "
Copy below Html code and paste it and Save !!!
See results
<div id="s3slider"><ul id="s3sliderContent">Ipmortant Tip
<li class="s3sliderImage"><a href="YOUR-LINK-HERE"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRFFnud7Z0a5Zn3EyxllhPfe46UlDXoVLG2j9ZzR4Cy_qhTCstrPAJU7YFUywwx26cMCH-ROcpHf5oBlRo1Ehsk2G-oxCMgSCt1PfE2ZG2xaPXiSF6bTsa7V7Hp_PC6BMmxXBHVjyVYe78/s320/1.JPG" /><span> Your Text </span></a></li>
<li class="s3sliderImage"><a href="YOUR-LINK-HERE"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqcG5wY7CKBdsZLmHcHeTR1RIxP6zJx3yuQILEUquVDtXdxVCCUnRFdVF_uiI-mf4vt-yhyO9xvlppwZm9YIRzN-Y4Zi5bOCil58qBrLFQ9Qpi1KpeF0BR57GUpspkEXbKyj_UfIcqwykn/s320/2.jpg" /><span> Your Text </span></a></li>
<li class="s3sliderImage"><a href="YOUR-LINK-HERE"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0oSiCNGO14H50Xslf3aigdfFQJqKZmV9gjiS9w9JjufDgyoHHf2VzZNCURy416P7eDesw0rVWAL0x0n8fpsUHoRhklArcBH6KTrWDw4knttxcSNygZcwLhSwAC1VSjwArjcawbDtS0c8f/s320/3.jpg" /><span> Your Text </span></a></li>
<li class="s3sliderImage"><a href="YOUR-LINK-HERE"><img style="width:550px;height:200px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWX0HO-jZWmpBWE2EjMUTfSvxkEJycn6DytkMFtTIVE1VBJ9VuI1xyfs3fAltNhXxZF-18c2tZzFFz3c28nBuG_rfA0vOQU_EsQcIAuyBbwegRFczuAdP9xk6MqnFxxKVq6DGcVcNjAw6a/s320/4.jpg" /><span> Your Text </span></a></li>
</ul></div>
<div class='clear'></div>
Increase or Decrease speed of slideshow, change the value 4000.
See Video Tutorial







0 comments:
Post a Comment